什么是幂等性?
一般在服务调用时,读服务如果调用失败了,会自动按配置次数转移到别的服务上去请求。而写服务就不能重复请求,如果因为超时或者网络故障等原因被调用服务并没有返回成功的响应,服务调用方就认为是失败了,但很有可能的是已经成功了,如果继续重复请求写服务,如转账类的服务,可能会造成严重的后果。所以,写服务失败不能设计成继续发重复请求,被调用服务也要设计幂等性,即使重复请求,也不会造成影响。
知道上面的背景,所以,幂等性就是同样的参数,重复请求相同的服务,必须得到相同的结果。
幂等性设计
举一个支付的场景,请求一个第三方支付接口发起支付功能,同样的订单号,同样的金额信息,返回的都是成功。同样的订单号,不同的金额信息,返回的是订单号重复。这就是幂等性设计,第三方支付效验了请求参数和已有数据库的信息一致时直接返回已有的成功数据,如果数据不一致而又订单号重复直接报订单号重复。而如果不做幂等性设计,同样的订单号,同样的金额信息,重复支付,可能会造成金额累加。为了服务友好性,同样的订单号同样的金额信息返回订单号重复也是不友好的。
有些服务天生就具有幂等性,如修改用户邮箱、性别等,不管你重复请求修改多少次,返回的结果都是一样的。
所以,对于服务幂等性设计的要点就是一定要效验请求参数有效性,及已有数据的对比。如果同样的请求参数已经处理过就不要重复处理,直接返回,这就是幂等性核心点。
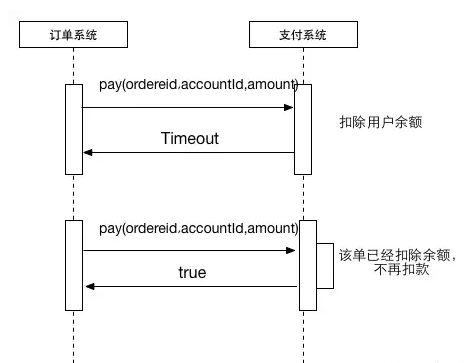
下面这张图已经很形式的说明了幂等性的重要性。